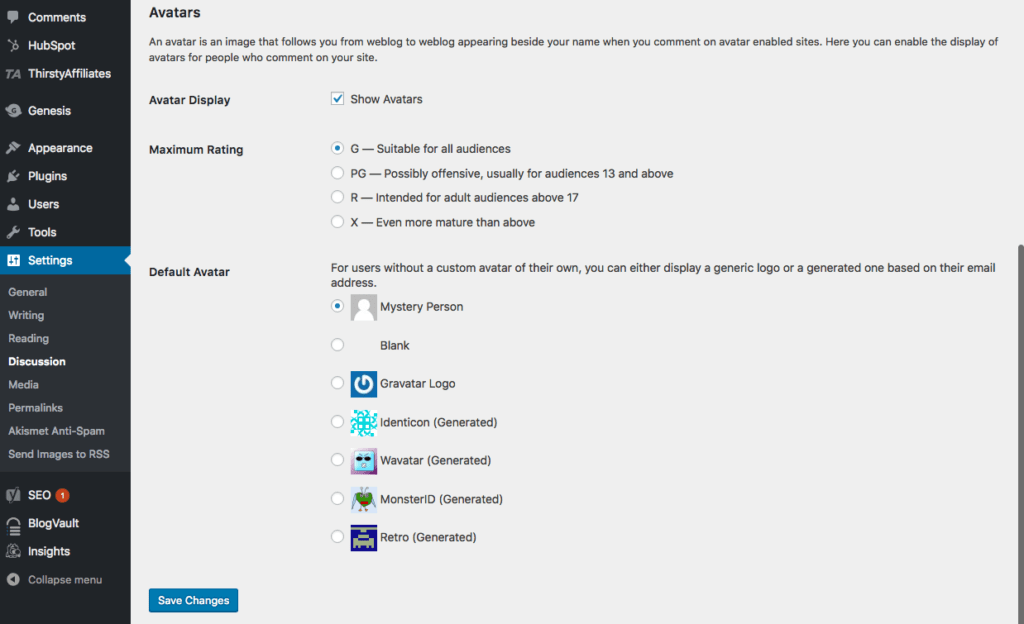
A client of ours wanted to disable the comment avatars on her blog and initially we thought that simply taking the tick out of setting “Avatar Display” would do it. However that disabled all avatars including the avatars in the author box and the Genesis user profile widget, not what we wanted.

So we had a rummage in the Genesis Framework code and in genesis/lib/structure/comments.php there is a filter called genesis_comment_list_args which in turn calls wp_list_comments.
In the codex for wp_list_comments it states that:
avatar_size ( integer ) Size that the avatar should be shown as, in pixels. http://gravatar.com/ supports sizes between 1 and 512. Use 0 to hide avatars.
So it looked like it would be simple to add a filter using genesis_comment_list_args to give an avatar_size of 0. However, this returned an avatar of 96px!
Turns out this is because in the function used to output the comments in Genesis there isn’t a check for $args['avatar_size'] being equal to 0 before calling get_avatar, and get_avatar checks for a value less than 1 and applies a default value of 96px. The default WordPress function for outputting the comments does this check.
So our first choice is to use the same filter to stop the use of the Genesis comment function by supplying a blank string to the callback arg.
You can view the code below on github too.
add_filter( 'genesis_comment_list_args', 'jmw_disable_genesis_comment_avatar' );
/**
* Disable comment avatars in Genesis.
* Set comment avatar size to 0 and use the default WordPress comment function instead of the Genesis one.
*
* @param array $args Comment args
* @return array Filtered comment args
*/
function jmw_disable_genesis_comment_avatar( $args ) {
$args['avatar_size'] = 0;
$args['callback'] ='';
return $args;
}This has the downside of losing all the Genesis hooks in genesis_html5_comment_callback and the format is a little different.
If this matters to you then you have a second choice. This is to copy the genesis_html5_comment_callback function and create your own custom comment function with a check to ensure $args['avatar_size'] is not equal to 0 before the get_avatar function. Then call this function using the genesis_comment_list_args filter.
An issue has been submitted to the Genesis github repo (if you have access) to add this check to the Genesis comment functions. If/when this fix is added then you can remove the $args['callback'] =''; line and use the Genesis function.
Featured Image: Photo by Toshi on Unsplash

 7 website mistakes that make potential customers think you’ve gone out of business
7 website mistakes that make potential customers think you’ve gone out of business
Hey Jo! I’ve had to do this before as well, and did it directly with the get_avatar() filter. See here:
// Remove avatars. add_action( 'genesis_list_comments', function() { add_filter( 'get_avatar', 'prefix_remove_avatars' ); }, 0 ); // Add them back, by removing the filter that removes them. add_action( 'genesis_list_comments', function() { remove_filter( 'get_avatar', 'prefix_remove_avatars' ); }, 999 ); // Return empty string. function prefix_remove_avatars() { return ''; }Thanks Mike. I like your solution because you can still use the Genesis comment function.
Looking for exactly this. Thanks so much for sharing!
I was struggling to find a solution to this problem as well. Although the following linked page doesn’t appear to be specific to Studiopress themes, the simple code provided worked perfectly for me for removing the comment avatars while retaining the author box functionality: https://www.billerickson.net/remove-avatars-from-comments/
Thanks for the link AJ. Bill always has very neat solutions.