Using headings (aka titles and sub-titles) in a WordPress page or blog post is simply a matter of highlighting text and choosing a heading type from the dropdown options in the visual editor. But choosing heading content and deciding which heading type to use can be trickier.
Headings should be used to make your content easier for readers to find the information they’re looking for.
And they should make it obvious what the whole page, and each section of the page, are about.
But it’s not just people who use headings and subtitles to understand content and structure.
Other computers, namely search engines and screen readers, also use headings for this same purpose.
So to increase the effectiveness of headings on your WordPress website, you’ll need to understand the way they work and how to use them, as well as the SEO benefits of doing so. Let’s start with the basics.

What are website heading tags?
When we’re talking about ‘headings’, we’re really talking about HTML heading tags.
There are 6 different levels of HTML headings: h1, h2, h3, h4 ,h5, h6. But you don’t have to use them all:
By far the most common of these tags are h1s, h2s and h3s.
Each different heading tag indicates a level of importance for that heading, used to structure and create the hierarchy of a web page.
Why you should care about heading tags
There are some major considerations when talking about the benefits of well structured page headings: people viewing your website, screen readers, and search engines.
For people viewing your website
Proper page structure and visual hierarchy are important aspects of website design – page headings play a big part in that.
If you opened a book to read and there were no chapters or titles – just hundreds of pages of paragraphs – you probably wouldn’t feel particularly compelled to continue reading.
That’s because you don’t know what to expect: there’s nothing to indicate that this content has any movement or flow to it, there’s no structure to suggest that it’s arranged in a way that makes sense.
It’s a similar situation with webpage headings for your WordPress website.
Show readers your content has been considered: split it into readable chunks, and give it descriptive headings.
This increases reader engagement and allows people to get the information they need as quickly as possible.
For screen readers
Screen readers are another way people will consume your website. They’re programs that allow people with a visual impairment to read the content of a website – either using a speech synthesiser or a braille display.
People using a screen reader will often jump from heading to heading to find the part of the page they’re looking for – then read on from the appropriate heading.
These programs also work by jumping to headings of the same level, which means you should avoid skipping heading levels, (for example from h1 to h3), to give all users the best possible experience.
For search engines
Search engines regularly ‘crawl’ your website to establish an appropriate page rank.
During this scan of your website, and the underlying code that powers it, search engines are looking for indicators of what the content is about.
Page headings are one of the things looked at here – so it’s important to ensure your headings are descriptive of the content.
Here are a few things to consider for SEO:
- Search engines will use headings to figure out what the page is about.
- The most SEO weight is given to the H1 heading.
- Search engines also look for keywords in the other headings on the page – however ‘stuffing’ headings full of keywords could cause your page rank to drop, since Google and other search engines penalise you for it.
How should I use heading tags?
An h1 tag is the title of the page and should only ever be included once per page. This heading carries the most SEO weight by informing search engines about the content of the page, so it’s often a good idea to use words or phrases from the h1 in the page content.
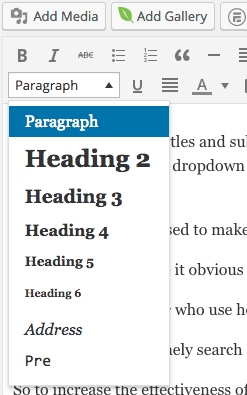
Many themes will set the post or page title to the Heading 1 of the page so within your content you’ll only want to be Heading 2s and below, that is why Heading 1 isn’t an option in the list pictured above, my post editor.
H2 tags are used for subsection headings within that page. So if you have a page with 3 distinct blocks of content, and each has the same level of importance, you could use h2s for section titles.
If you were to further subdivide any of those h2 page sections, you could use h3s as subheadings inside those sections. Already you will be able to see a page structure developing.
When it comes to h4s, h5s, or h6s: you can use them if the content on the page really requires subsections of sections titled already with an h3.
By now you’ll be able to clearly see the benefits to your readers: your website content will be easier to scan – by all types of users and search engines – and the main sections and points will be apparent from just the headings.

 Featured images: their many uses in WordPress websites
Featured images: their many uses in WordPress websites
Claire Brotherton
Hi Jo
I was just wondering how you have Heading 1s removed from the post editor. Looks like Genesis has it built in by default. Very clever!
I wonder if there’s a code snippet or plugin to do it in other themes?
Jo Waltham
Hi Claire
Yes I have a snippet I wrote about here http://www.jowaltham.com/modify-tinymce-editor/
Although Gary Jones made a good suggestion which I’ve not yet implemented, which is to do a string replace on the list to remove the Heading 1, just in case another plugin has added something to the list that you or your client would want to keep.
If you update the snippet to do that please let me know 🙂
Christopher
So which headings did you use in THIS article? Is “What are website heading tags?” written in H2? Is there an advantage in using questions in H2?
Thank you for this post.
Jo Waltham
This article uses h1, h2 and h3 headings. Yes “What are website heading tags?” is an h2. There is no advantage or disadvantage that I know of with using questions in heading tags.
Anne Betts
Thank you for the simplicity and clarity of this post. I read a few others posts and got lost in the complexity and jargon used. This answered my questions in a clear and succinct way. THANK YOU!