We’ve previously discussed how to optimise image size, layout and accessibility on your WordPress website. This time we’re going to look in more detail at a specific area of image optimisation: the image alt text.
We’ll explore what alt text is, why it’s important for people using your website, its effect on search engines, how to edit the alt text belonging to your site’s images and what to write.
What is alt text?
Alt text, or alternative text, is the text that displays if, for any reason, an image, video, GIF or other non-text content isn’t visible.
This could be because an image is broken if there’s a slow internet connection and the image can’t be downloaded, or if a user sets their browser to not display images.
In these cases, the image will be replaced by the alt text, as in the example below:

Alt text is also read out by screen readers, helping people with visual or cognitive impairments to understand any non-text website content.
And, as search engines are text-based, they use an image’s alt text, rather than the image itself, to figure out what an image is about.
Alt text effectively makes an image visible to search engines and screen readers. Which, as you’ll find out shortly, is often a very good thing, if done correctly.
How can I edit the alt text?
To make the image below appear on this post, the HTML code required is:
<img src=”https://www.calliaweb.co.uk/wp-content/uploads/2017/05/dog-walking-740×494.jpg” alt=”dog walking” />

Here, img src means ‘image source’ and is the location of the image file. As an aside, it’s good practice to name your files logically – you’ll notice this includes the filename “dog-walking.jpg”. This is because people, screen readers and search engines can read and recognise the filename once it’s uploaded to your site.
alt is the alt attribute. This is where your alt text goes and should briefly describe the image in the context of the blog post. We’ve simply opted for the alt text “dog walking”.
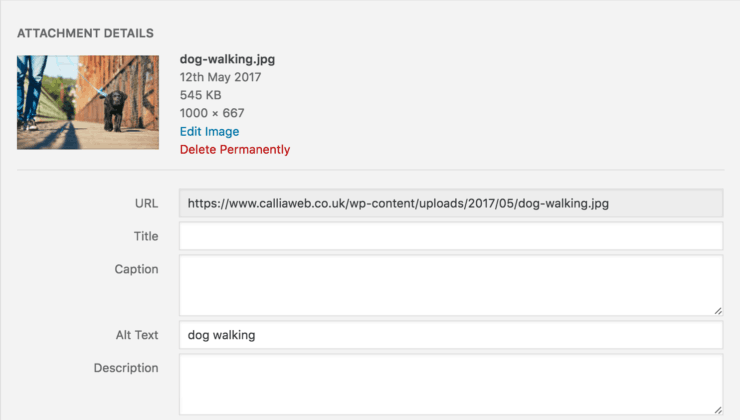
The good news is: you don’t need to know any HTML code to edit your image alt text. When you upload an image, you can edit the alt text in the Attachment Details screen:

In the example above, the text “dog walking” will be read by both screen readers and search engines, and will appear on this website page if the image isn’t displayed.
If an image is purely decorative, the alt text can be left blank. But in most cases, it’s best to include alt text for your images.
What should I write as alt text
If you’re stuck for what to write in the alt text field, think of how you would describe the image to someone who couldn’t see it.
If you were reading a post or page out loud, you wouldn’t describe the image in detail – only the parts that are relevant to the context of the rest of the post or page.
Take for example the image below:

If this was used on a well-being website, the alt text may be “happy, healthy woman taking a relaxing walk“.
But if it was used on a product page selling the patterned dress, the alt text could be “woman wearing a long-sleeved patterned dress“.
In both of these cases, the alt text is describing the image, while also including a relevant keyword.
For the product page the keyword is “long-sleeved patterned dress”. For the well-being site, it’s “happy, healthy woman”.
Depending on where the image is used, the keyword should describe the image and be relevant to the page context.
Beware of sticking your keyword in the alt text if it isn’t relevant to the image as this isn’t helpful to people using your site. Plus, if search engines notice you stuffing keywords in your alt text, they’ll penalise your website, making it less visible in search.
Note, you also don’t need to include “photo of..” or ‘image of…” in your alt text, as screen readers and search engines know that alt text is describing an image.
More ways to describe an image
Alt text isn’t the only place you can include descriptive information about your images. WordPress makes it simple to edit the following:
• Title
• Caption
• Description
You might be thinking to yourself: “Do I really need to fill out all this information, every time I upload an image?” The answer is no, you don’t.
You’ll need to decide on a case-by-case basis whether these other fields are relevant.
Let’s take a look at how each field affects users and SEO to help you decide:
Image title
The image title is just a function used to name images in your media library. Generally, image titles aren’t accessible on your live website. This means they’ll have no effect on your users or on SEO.
Usually, they’re not displayed on your posts or pages, they aren’t read out by screen readers, and search engines can’t crawl them.
You might find filling out the image title helpful when sorting your images. If not, you can happily leave this field empty.
Image caption
The image caption does what it says on the tin – this text appears above or below an image on a post or page.
Your captions can be styled by a developer, and will often have a smaller font size to separate them visually from the rest of the page text.
Captions are just like the rest of the text on a page or post. They’re displayed visually, recognised by search engines and read out by screen readers.
Image description
The image description is a longer description of an image. Similar to alt text, it won’t be displayed on the post or page the image is displayed on. Some themes will display it on the attachment page (i.e. the page your images are linked to by default).
But if descriptions aren’t set up to appear somewhere on your site, filling out this field just adds an extra layer of unnecessary work for you.
Alt text takeaways
Making the most of alt text is a quick, easy way to improve your SEO and accessibility. To refresh, here are some key takeaways:
- Alt text is the text representation of any non-text website content, including images
- Alt text is the text which displays if an image is broken, but it’s also recognised by search engines and screen readers
- Without alt text, an image is effectively invisible to screen readers and search engines
- After uploading an image to your WordPress website, you can edit the alt text in the Attachment Details screen
- You can also edit the image title and description, but alt text and captions are usually more important for SEO and accessibility
- Keep alt text short and relevant to the context of the page
- Use keywords in alt text when possible, but only if they’re relevant
Need help optimising your website for users and search engines? Get in touch!

 Top 10 tips for starting a food blog
Top 10 tips for starting a food blog
Sarah T.
Hey, Jo, thank you for the easy write up, it’s especially useful for me as I’m a photographer.
There’s this nifty little plug in for WP that I found that allows alt text to be opened in Media Library list view, making it a much faster process without going automated on you.
I have a question, though. I checked out a few of my competitors and few seem to bother with alt text, or at least unique ones for each image. Is that necessary, to make sure it’s unique? The way I see it, Google might interpret it as spam/duplicate content if it’s the same for every image on every post.
Hope to hear from you soon,
Sarah
Jo Waltham
Hi Sarah
The only reason images could have the same alt text is if they all depict the same thing for the same reason, which is unlikely.
Generally, what is good for accessibility, is good for SEO, so this resource is good for deciding when an image doesn’t need an alt text – an alt decision tree
Good luck with the photography!